響應式網頁設計
Responsive Web Design, RWD
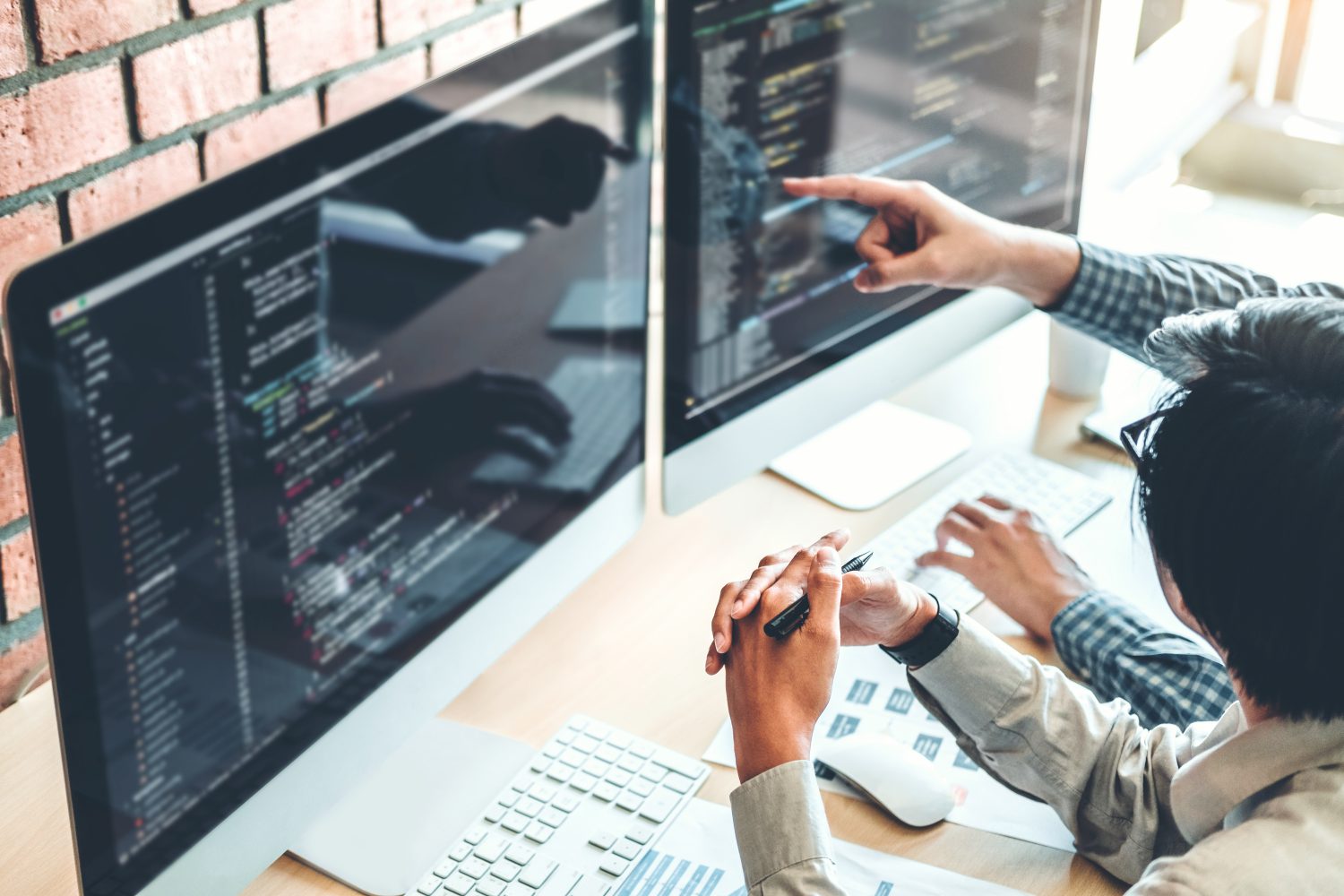
在當今多樣化的設備環境中,「響應式網頁設計」(Responsive Web Design, RWD)已成為現代網頁設計的一個重要標準。響應式設計允許網站界面在各種屏幕尺寸和解析度的設備上都能展現最佳效果,無論是桌面電腦、筆記本、平板還是智能手機。這種設計方法不僅提高了用戶體驗,也符合當前網絡流量中移動設備使用比例不斷上升的趨勢。
響應式設計的核心原則
-
流動性布局(Fluid Grids):
響應式網站使用百分比而不是固定像素來定義元素的寬度,從而使布局具有更高的靈活性和可適應性。這種流動性布局確保在不同尺寸的設備上,網頁組件能夠按比例適當地伸縮。
-
彈性圖像(Flexible Images):
圖像和其他媒體資源也采用相對單位進行大小設定,使它們能夠在不同的屏幕解析度上保持適當的比例和清晰度。通過這種方式,圖像可以在大屏幕上展示完整無截斷,同時在小屏幕上仍然清晰可見。
-
媒體查詢(Media Queries):
CSS媒體查詢是響應式設計的重要工具,它允許網頁根據不同的媒體特性(如屏幕寬度、解析度等)來應用不同的樣式規則。這使得設計師可以為不同的設備定制最合適的顯示方式。
實施響應式設計的優點
-
提高可訪問性:
響應式網站可以確保所有用戶都能夠無障礙地訪問網站內容,無論他們使用的是什麼類型的設備。
-
增強用戶體驗:
適應不同裝置的布局和功能可以顯著提升用戶的瀏覽體驗,從而可能增加停留時間和轉化率。
-
搜索引擎優化(SEO)優勢:
Google等主要搜索引擎優先索引和提高響應式網站的排名,因為這些網站提供了更好的用戶體驗。隨著科技的進步和移動互聯網的普及,響應式網頁設計已不再是一種選擇,而是必需。為了達到廣泛的觀眾接觸和提供無縫的在線體驗,企業和開發者必須采用這種靈活、適應性強的